feat(visualization): add screenshots and grammarly
Signed-off-by: Matej Focko <mfocko@redhat.com>
This commit is contained in:
parent
9532397ede
commit
c539a566f1
3 changed files with 25 additions and 17 deletions
BIN
comparator.png
Normal file
BIN
comparator.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 186 KiB |
BIN
visualization.png
Normal file
BIN
visualization.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 205 KiB |
|
|
@ -1,35 +1,43 @@
|
|||
\chapter{Visualization}
|
||||
|
||||
We will split the visualization into two parts: implementation and features.
|
||||
We will split the visualization description into two parts: implementation and features. Screenshots of the web page can be seen in \autoref{fig:visualization} and \autoref{fig:comparator}.
|
||||
|
||||
\section{Implementation}
|
||||
|
||||
For the visualization we have considered multiple options. First of all we had a look at quite popular choices as:
|
||||
\begin{itemize}
|
||||
\item d3.js
|
||||
\item cytoscape.js
|
||||
\item cola.js
|
||||
\item spring.js
|
||||
\end{itemize}
|
||||
For the visualization, we have considered multiple options. First of all we had a look at quite popular choices as \texttt{d3.js}, \texttt{cytoscape.js}, \texttt{cola.js} or \texttt{spring.js}.
|
||||
|
||||
In the end, we have decided to use combination of d3 and d3-graphviz, which offers rendering from DOT format, as we had the conversion to DOT format included in the Python implementation. Another benefit was the ability of d3-graphviz to do transitions between different trees.
|
||||
Our choice of frameworks was influenced by the already implemented conversion of the tree to the DOT format in Python. For that reason, we have used a combination of \texttt{d3}~\footnote{\url{https://github.com/d3/d3}} and \texttt{d3-graphviz}~\footnote{\url{https://github.com/magjac/d3-graphviz}}, which offers rendering from the DOT format. Another benefit was the ability of \texttt{d3-graphviz} to do transitions between different trees.
|
||||
|
||||
For the ease of development, and also usage, we have considered developing the web app in the React. However we encountered issues with one of the dependencies of d3-graphviz that prevented us from that. Therefore the entire frontend of the web app is done with Bootstrap, which provides CSS and also UI elements.
|
||||
We have considered developing the web app in React for ease of development and usage. However, we encountered issues with one of the dependencies of \texttt{d3-graphviz} that prevented us from that. Therefore the entire frontend of the web app is done with Bootstrap~\footnote{\url{https://github.com/twbs/bootstrap}}, which provides CSS and also UI elements.
|
||||
|
||||
\section{Features}
|
||||
|
||||
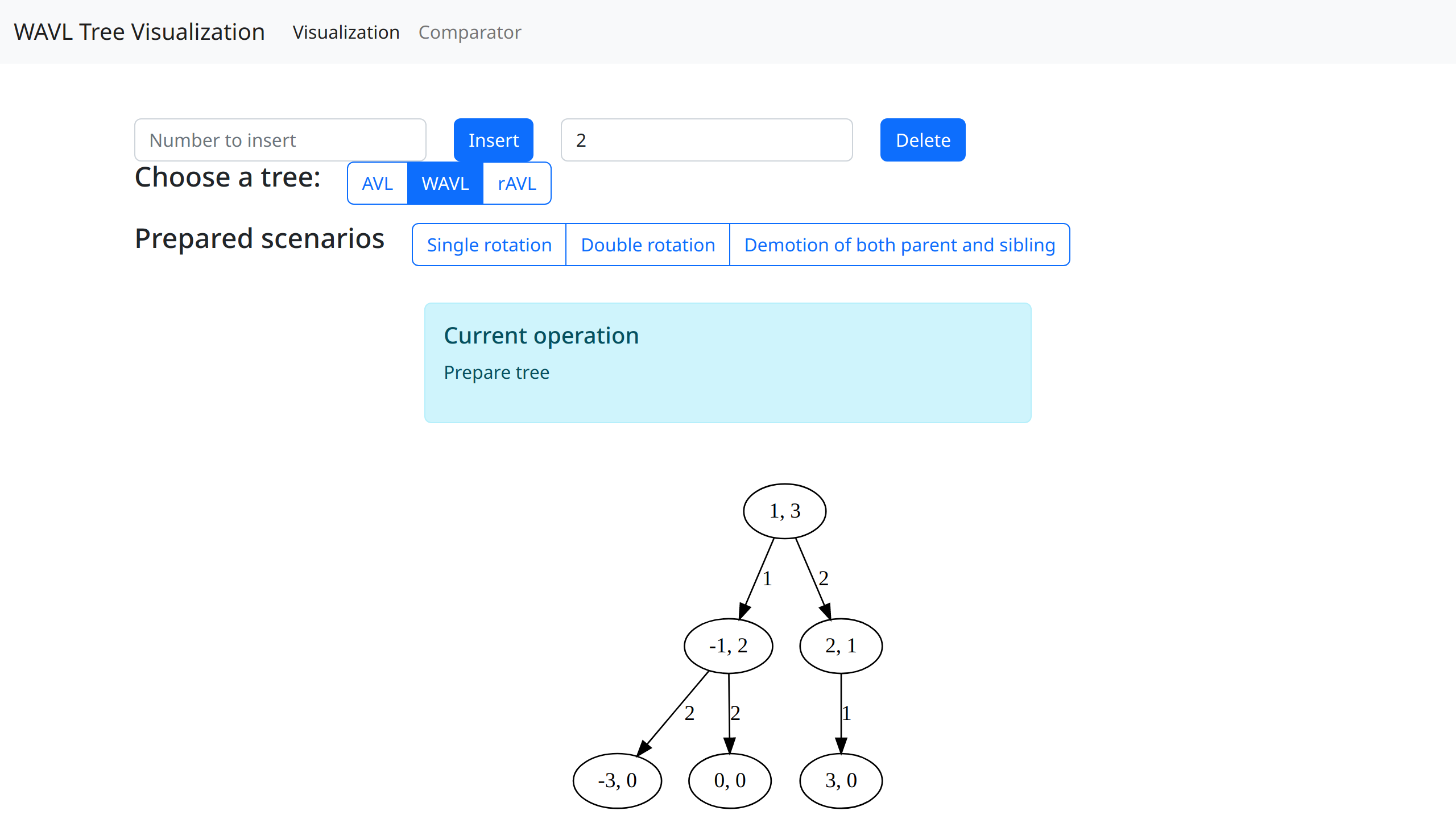
We started with a simple visualization of the operations, such as \texttt{insert} and \texttt{delete}, on the WAVL tree. Having the implementations in Python influenced our decision to visualize them in addition to WAVL.
|
||||
|
||||
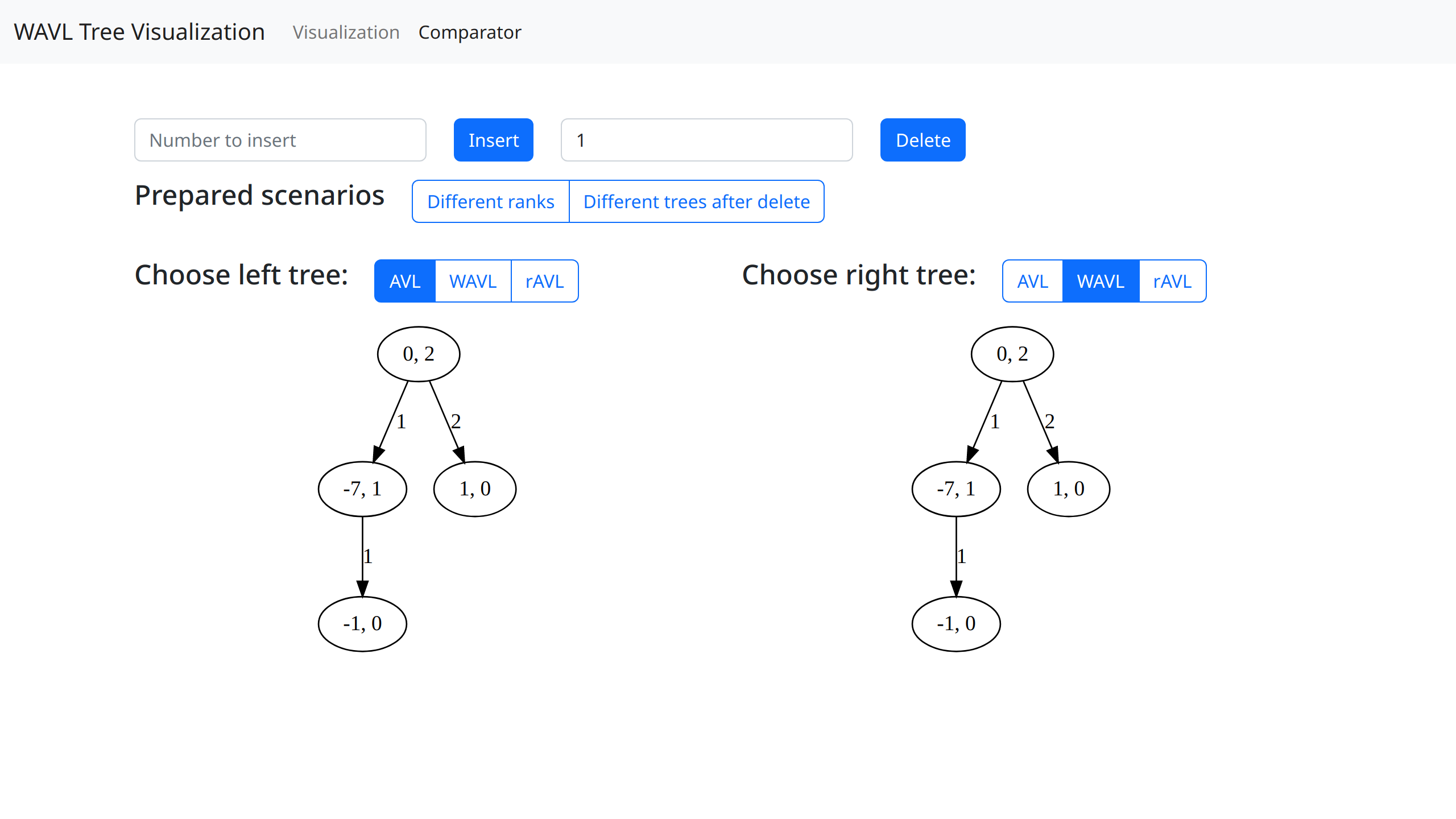
As mentioned in \autoref{chap:testing}, we have used property-based testing to find minimal counter-examples where AVL and WAVL differs. For that purpose we have implemented the \textit{comparator} class. Porting that class to JavaScript allowed us to visualize different trees at the same time.
|
||||
As mentioned in \autoref{chap:testing}, we have used property-based testing to find minimal counter-examples where AVL and WAVL differ. For that purpose, we have implemented the \textit{comparator} class. Porting that class to JavaScript allowed us to visualize different trees at the same time.
|
||||
|
||||
Last feature of the web page are \textit{predefined scenarios}. Motivation for creating predefined scenarios is simple and that is being able to trigger different parts of the algorithms that are used in rebalancing or triggering a deletion that causes differences between AVL and WAVL trees. For visualization we cover following scenarios:
|
||||
The last feature of the web page is \textit{predefined scenarios}. Motivation for creating predefined scenarios is simple, and that is being able to trigger different parts of the algorithms that are used in rebalancing or triggering a deletion that causes differences between AVL and WAVL trees. For visualization, we cover the following scenarios:
|
||||
\begin{enumerate}
|
||||
\item \textit{Single rotation} and \textit{double rotation} that happen as final part of the deletion rebalance in the WAVL tree.
|
||||
\item \textit{Single rotation} and \textit{double rotation} that happens as the final part of the deletion rebalance in the WAVL tree.
|
||||
\item \textit{Double demotion} that happens during the propagation part of the deletion rebalance in the WAVL tree.
|
||||
\end{enumerate}
|
||||
|
||||
For visualization of two trees at once, we have decided to prepare following scenarios:
|
||||
For the visualization of two trees at once, we have decided to prepare the following scenarios:
|
||||
\begin{enumerate}
|
||||
\item \textit{Rank difference}, where AVL and WAVL trees differ in ranks after a deletion. This is caused by the relaxation of the \textit{AVL Rule} and allows to halt the deletion rebalancing sooner in the WAVL tree.
|
||||
\item \textit{Different trees}, where AVL and WAVL trees differ not only in rank, but also are not isomorphic. This is caused by halting the deletion sooner as opposed to AVL tree where the rebalancing continues and rotation happens higher in the tree.
|
||||
\end{enumerate}
|
||||
\item \textit{Rank difference}, where AVL and WAVL trees differ in ranks after a deletion, which can be caused by the relaxation of the \textit{AVL Rule} and allows halting the deletion rebalancing sooner in the WAVL tree.
|
||||
\item \textit{Different trees}, where AVL and WAVL trees differ not only in rank, but also are not isomorphic, which can be caused by halting the deletion sooner opposed to the AVL tree where the rebalancing continues, and rotation happens higher in the tree.
|
||||
\end{enumerate}
|
||||
|
||||
\begin{figure}
|
||||
\centering
|
||||
\includegraphics[scale=0.20,angle=90]{visualization.png}
|
||||
\caption{Visualization of chosen tree}
|
||||
\label{fig:visualization}
|
||||
\end{figure}
|
||||
|
||||
\begin{figure}
|
||||
\centering
|
||||
\includegraphics[scale=0.20,angle=90]{comparator.png}
|
||||
\caption{Comparator part of the visualization}
|
||||
\label{fig:comparator}
|
||||
\end{figure}
|
||||
Reference in a new issue